Developers building apps are often maintaining multiple codebases for each of the platforms they target, with the web needing its own unique codebase. With each platform, and each unique codebase added, the time invested and oversight needed essentially doubles. Today, the web has evolved the capability to support languages other than JavaScript to run performantly in the browser. This is where WebAssembly (Wasm) comes in — Wasm, a cross-browser standard, is a compile target which enables high-performance applications to run in the browser. It has many advantages that make it a great fit for companies to bring their native apps to the web.
Bring code from other platforms into the browser
TL;DR
With WebAssembly, you can compile non-JavaScript code to run with high performance directly in your web app.
The opportunity
Reusing code investments on the web
Benefits of Wasm
Consistency
Ensure a persistent user experience across touchpoints and browsers.
Flexibility
Developers can now write for the web in languages other than JavaScript.
Time
Sharing code across deployments means code times can be cut back.
Performance
Offers more native-like reliability and performance.
Use Cases
Snap building across platforms
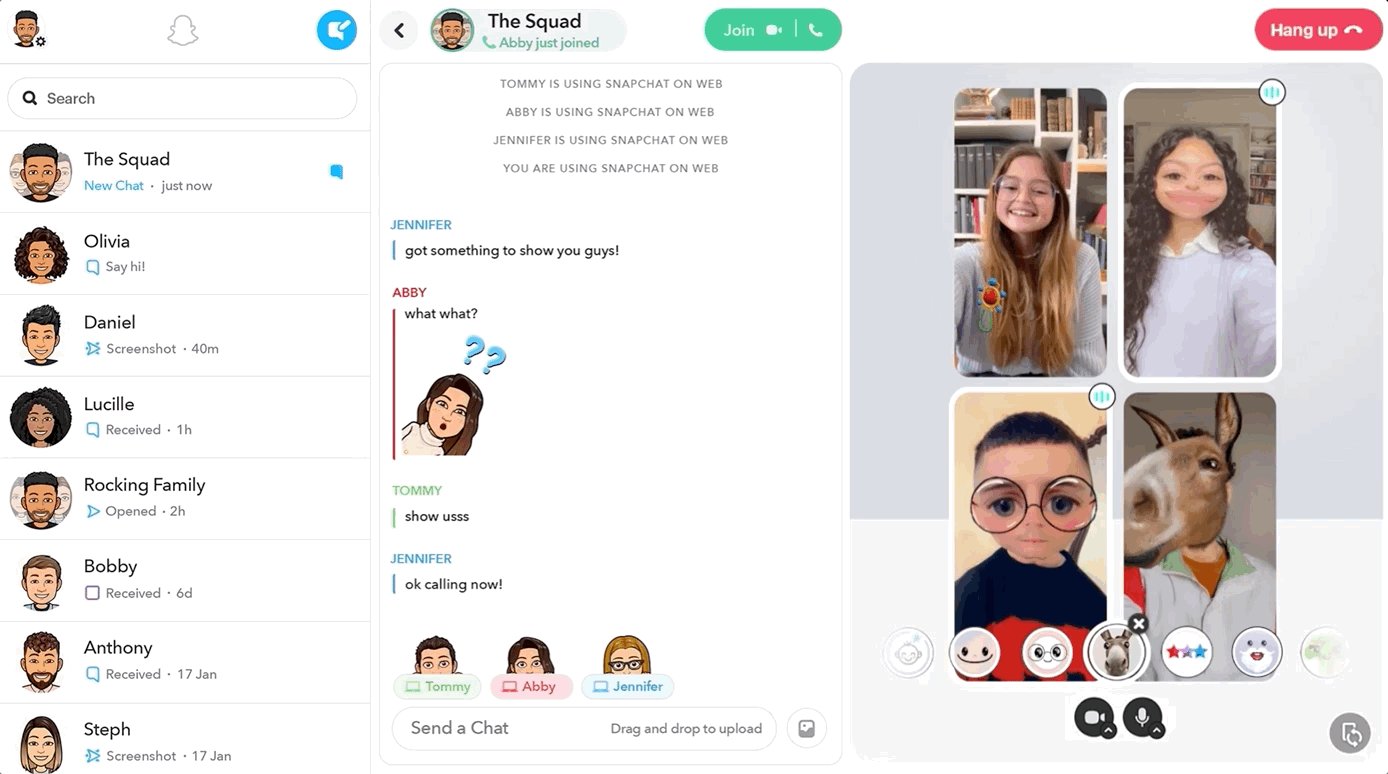
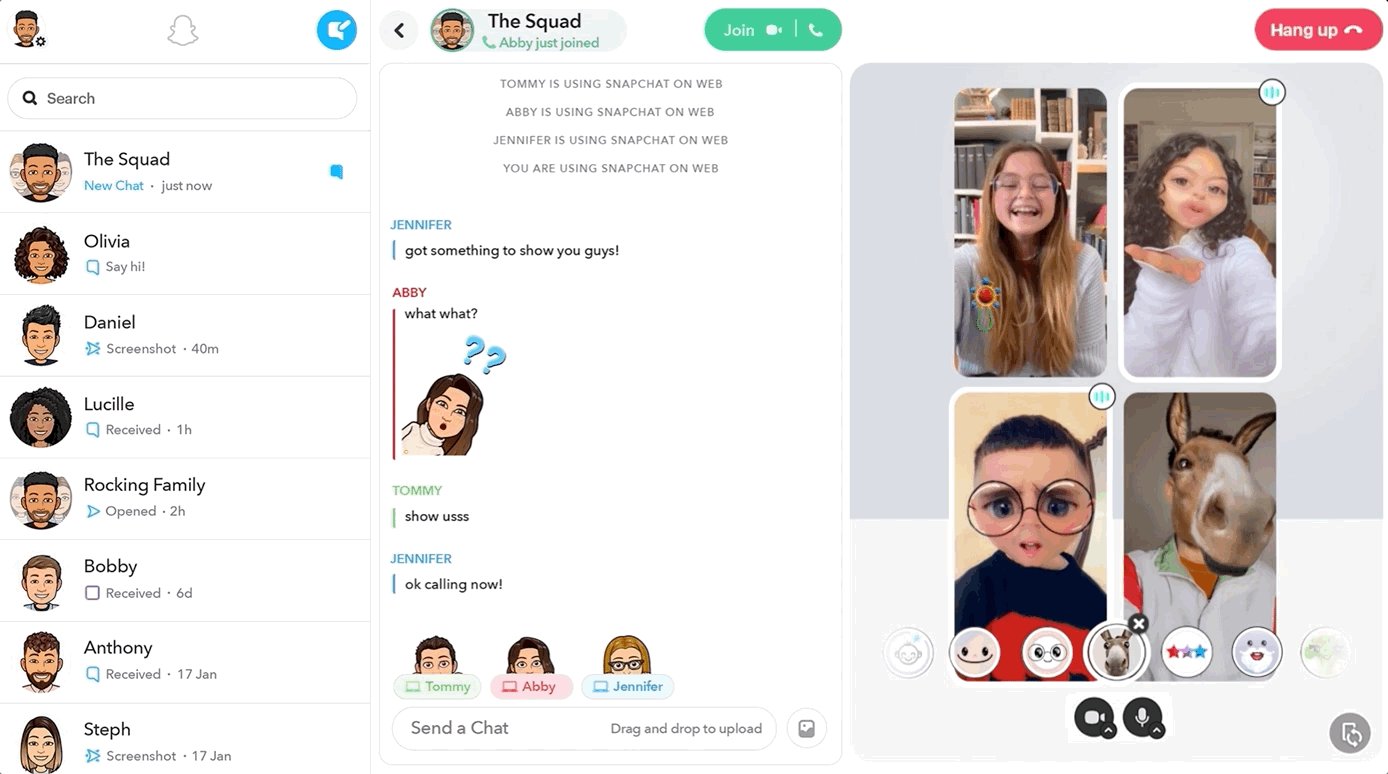
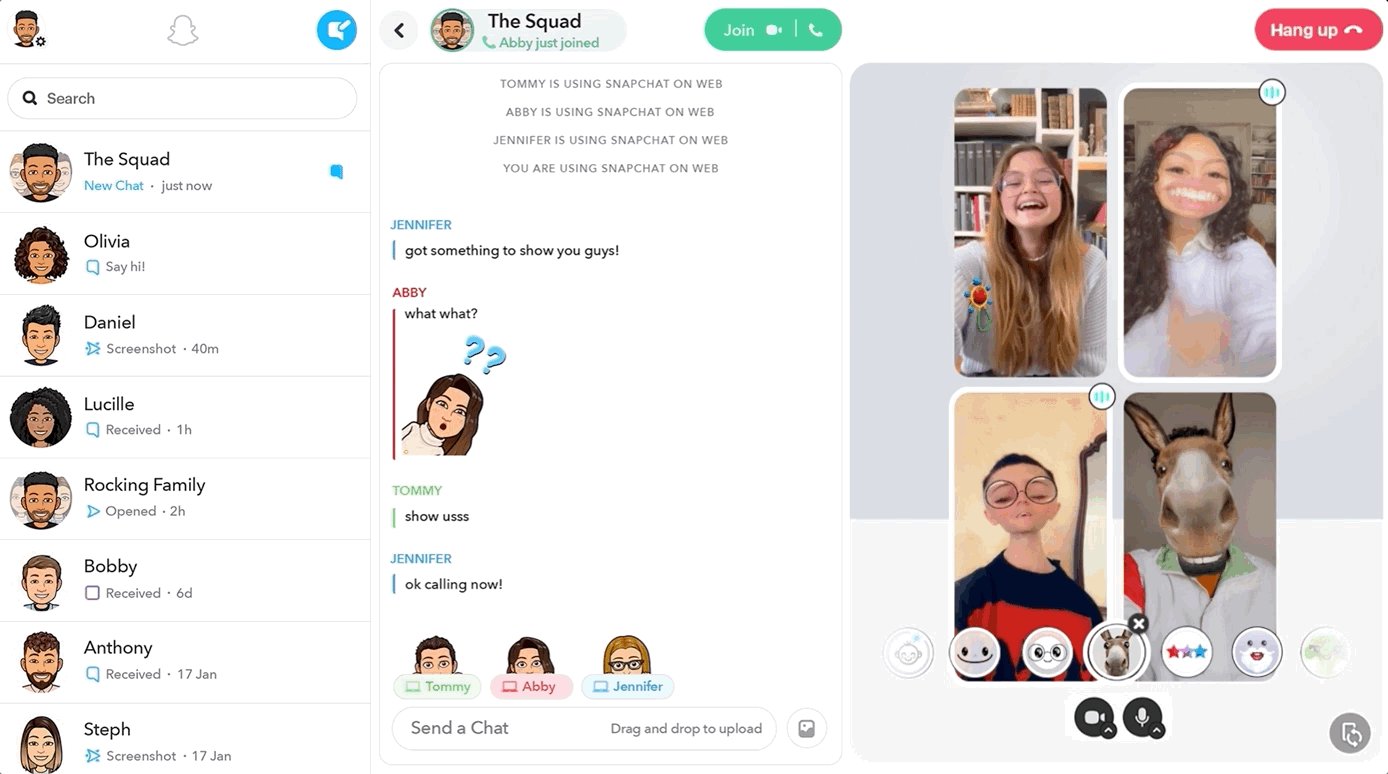
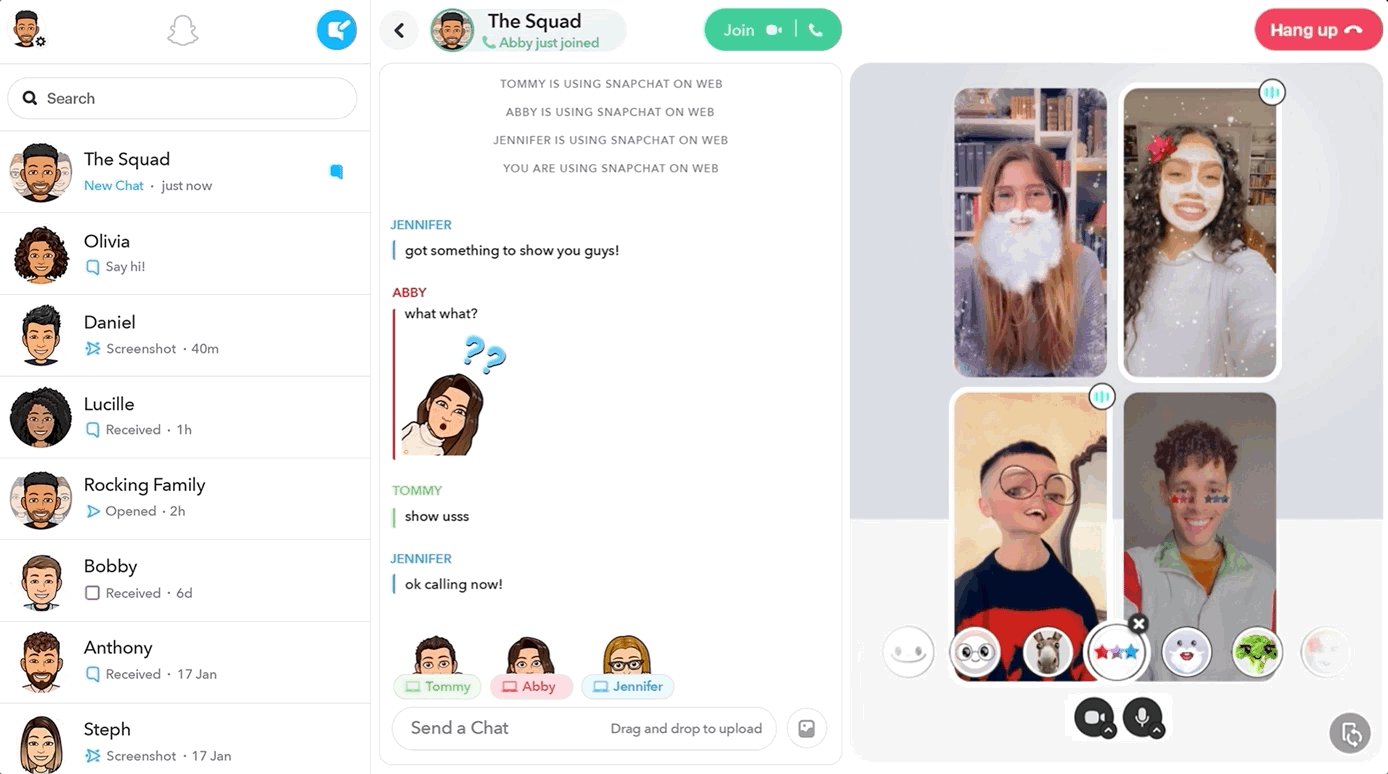
At the core of Snap’s user offering is a reliable, consistent, and fun way to communicate with your friends — no matter what device or platform they might be on. A couple of years ago, Snap set out to up performance, cut engineering costs, and reach new audiences while achieving a more consistent experience across browsers and operating systems. Snap’s team chose to go forward with C++ and WebAssembly to deliver the portability and performance that they need for features such as messaging. The result of re-using that single codebase has been stability across the iOS, Android, and web experience of Snapchat.

Using Wasm, Snap were able to bring Snapchat for Web quickly and easily
“Snap has a large C++ code base that is already bridged to our mobile apps through our tool. Having Wasm support meant our dev teams could use the tools they're familiar with and bring our code base to the web with little additional learning.”
— Li Feng, Sr. Software Engineer, Snap. Source
Beyond an enhanced end-user experience, there have also been significant business implications. Investing in a single yet flexible codebase has allowed them to develop new features, and change existing features with a relatively small team of engineers who own the core logic across all platforms. They no longer have to worry about managing different codebases, and are freeing up significant amounts of engineering resources to continue supporting the evolving needs of their users at an even faster pace. And Snap is just one case. Diverse product companies, from AutoCAD, Photoshop and Figma to Goodnotes and Unity have chosen Wasm to support their journeys to the web.
Getting started
WebAssembly is a web standard available across all major browser engines. Recently, Wasm added support for managed-memory languages including Dart and Kotlin.

Languages supported by WebAssembly
And there’s a growing list of Wasm libraries that you can use today to bring new functionality to the web.
Was this content helpful?
More resources

WasmGC enabled by default in Chrome
Learn how garbage collected programming languages can be compiled to WebAssembly (Wasm).

Build in-browser WordPress experiences with WordPress Playground and WebAssembly
A look at the future of WordPress and how WordPress Playground unlocks an entirely new way to of using WordPress for developers.